UX Research | Digital Strategy | UI-UX | Retail | E-commerce | Website
Overview
Magis is an Italian brand renowned for manufacturing furniture designed by famous designers from around the world. Previously, their website offered product customization, but the process was complex and less engaging for users.
We undertook a redesign of the Magis website to build a stronger relationship between the brand and its users, focusing on trust and accessibility. Our goal was to enhance the brand’s perception through a deep understanding of user needs, achieved by thorough research and iterative prototyping.
This team project, completed over three months as part of the curriculum at SPD, involved equal contributions from all team members throughout every stage of the project.

Tools Used:
Adobe XD | Miro | PhotoShop | Illustrator
Mentor:
Andrew Scupelli
Scuola Politecnica Di Design -SPD, Milan, Italy
Primary Analysis
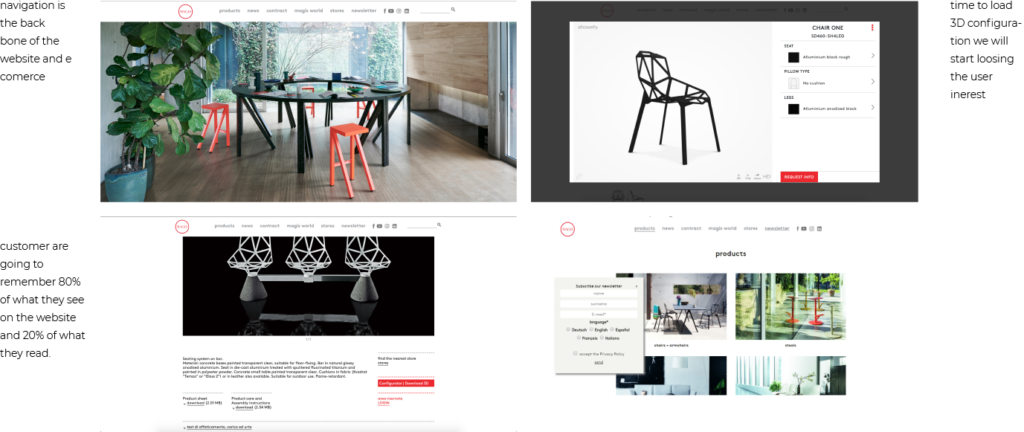
We conducted a comprehensive UX audit of the Magis website, guided by key UX principles. Our audit identified several shortcomings that were negatively impacting the user experience.

The primary issues included:
- Customization Awareness: Users struggled to identify which products were available for customization and how to access these options.
- User Interface: The website lacked a user-friendly interface. The customization process needed to be fast, easy, and intuitive.
- Product Information: There was a need for more satisfying information regarding products, materials, designers, and overall quality.
- Realistic Experience: Users desired a closer experience to reality, which could be achieved through:
- High-quality photos
- Alternative angle views of products with zoom functionality
- The ability to switch between 2D and 3D views
This research formed the foundation of our project, enabling us to address these issues effectively and enhance the overall user experience on the Magis website.
SECONDARY RESEARCH
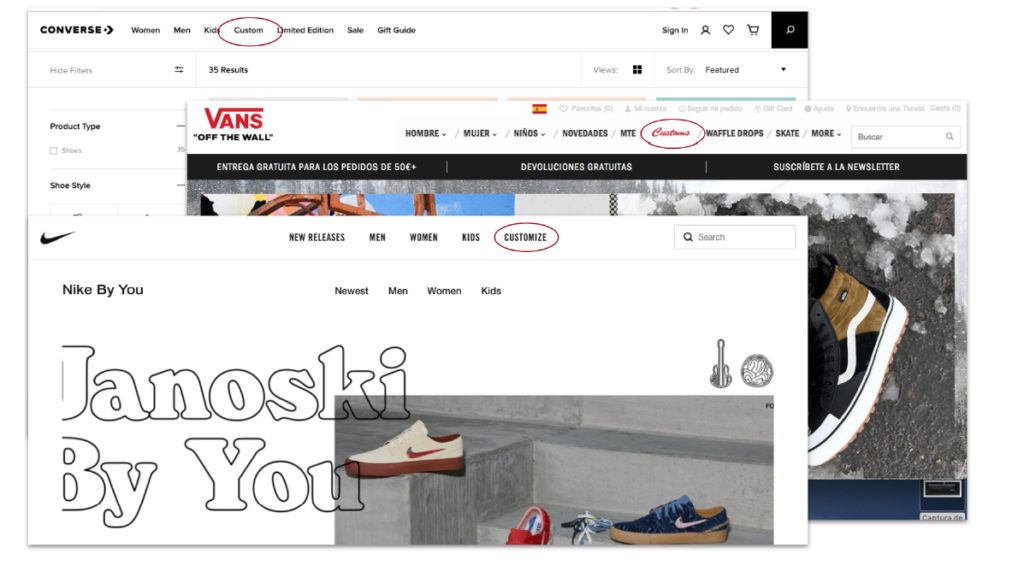
MARKET ANALYSIS
As part of our research, we analyzed several luxury product brands that offer customization features, examining their approaches to making customization stand out on their websites. Our findings revealed that brands emphasizing product customization often include a separate navigation tab dedicated solely to this feature.

BRAND REQUIREMENTS
- Enhanced Customization Experience: Provide users with a better experience for customizing products through an intuitive and interactive process, establishing a stronger relationship between the brand and the user.
- User-Friendly Interface: Ensure the customization process is fast, easy, and intuitive, improving user satisfaction.
- Targeted Relevance: Make the customization options relevant to different types of clients, addressing the needs of targeted customers.
- Quality Emphasis: Highlight the quality of the products through high-quality photos, alternative angle views, zoom functionality, and the ability to switch between 2D and 3D views, providing users with a closer experience to reality.
- Comprehensive Product Information: Offer satisfying information about products, materials, designers, and overall quality to aid users in making informed decisions.
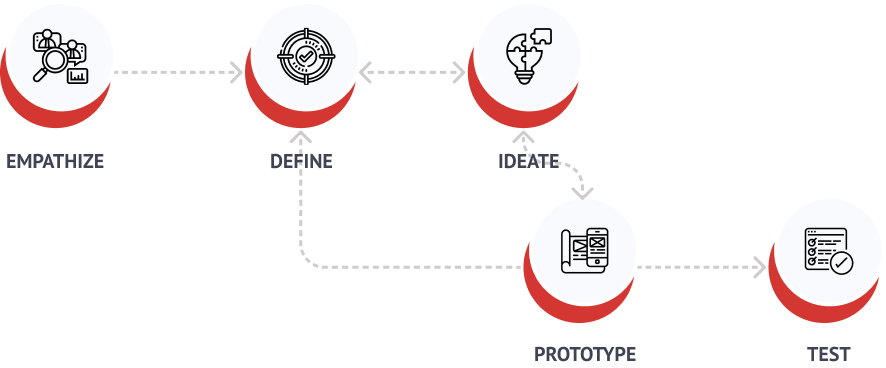
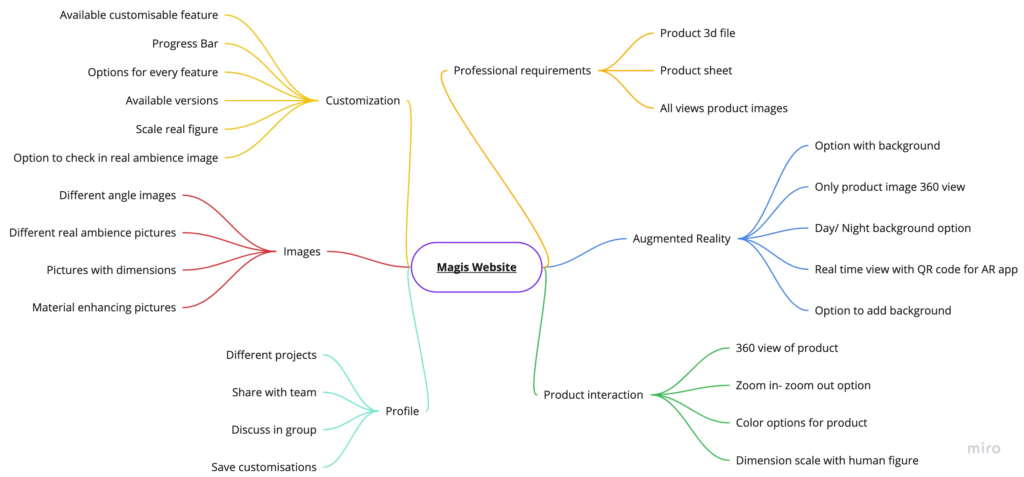
IDEATION
Considering all the user requirements, we engaged in extensive brainstorming sessions to generate ideas for the website redesign. Our goal was to enhance the user experience by introducing new functionalities that make the website more user-friendly.

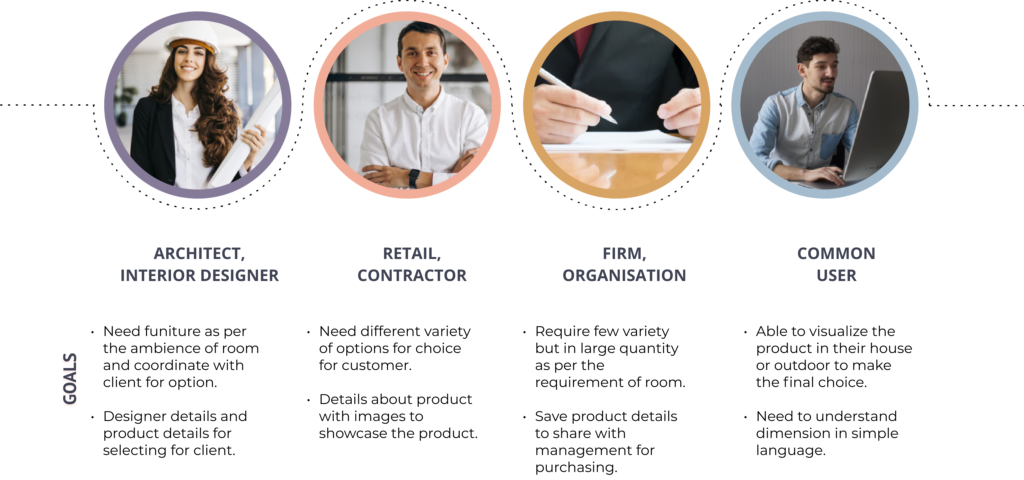
User Persona
Through market research and competitive analysis, we identified and categorized our customers into four distinct user groups. We carefully documented the requirements of each group to ensure a better experience with the Magis brand.

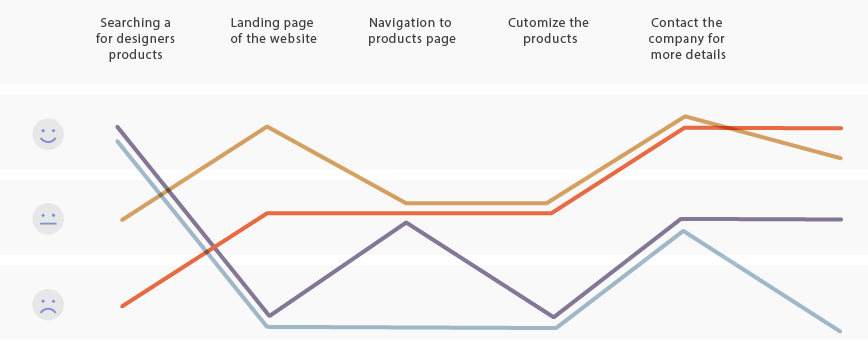
CUSTOMER JOURNEY MAP
EMOTION JOURNEY MAP
We did emotional journey mapping of users distinguishing them with different colors for better understanding.

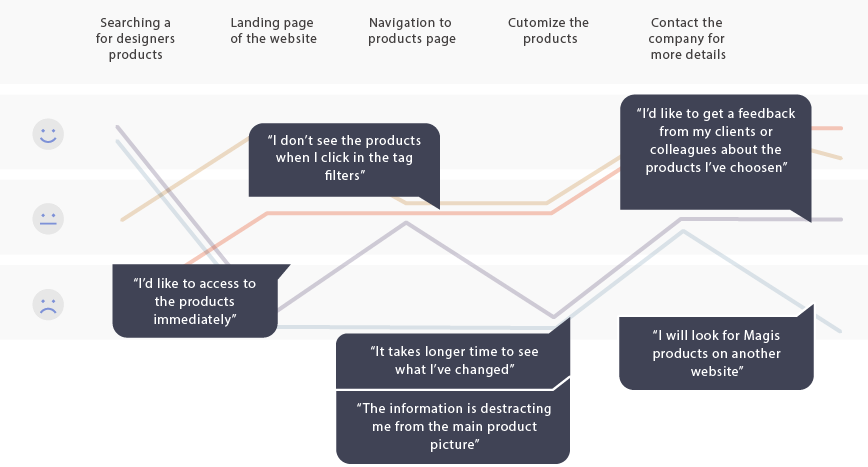
PAINPOINTS OF USERS
From the journey mapping we took some of the important pain points for defining the solid strategy plan for the brand.


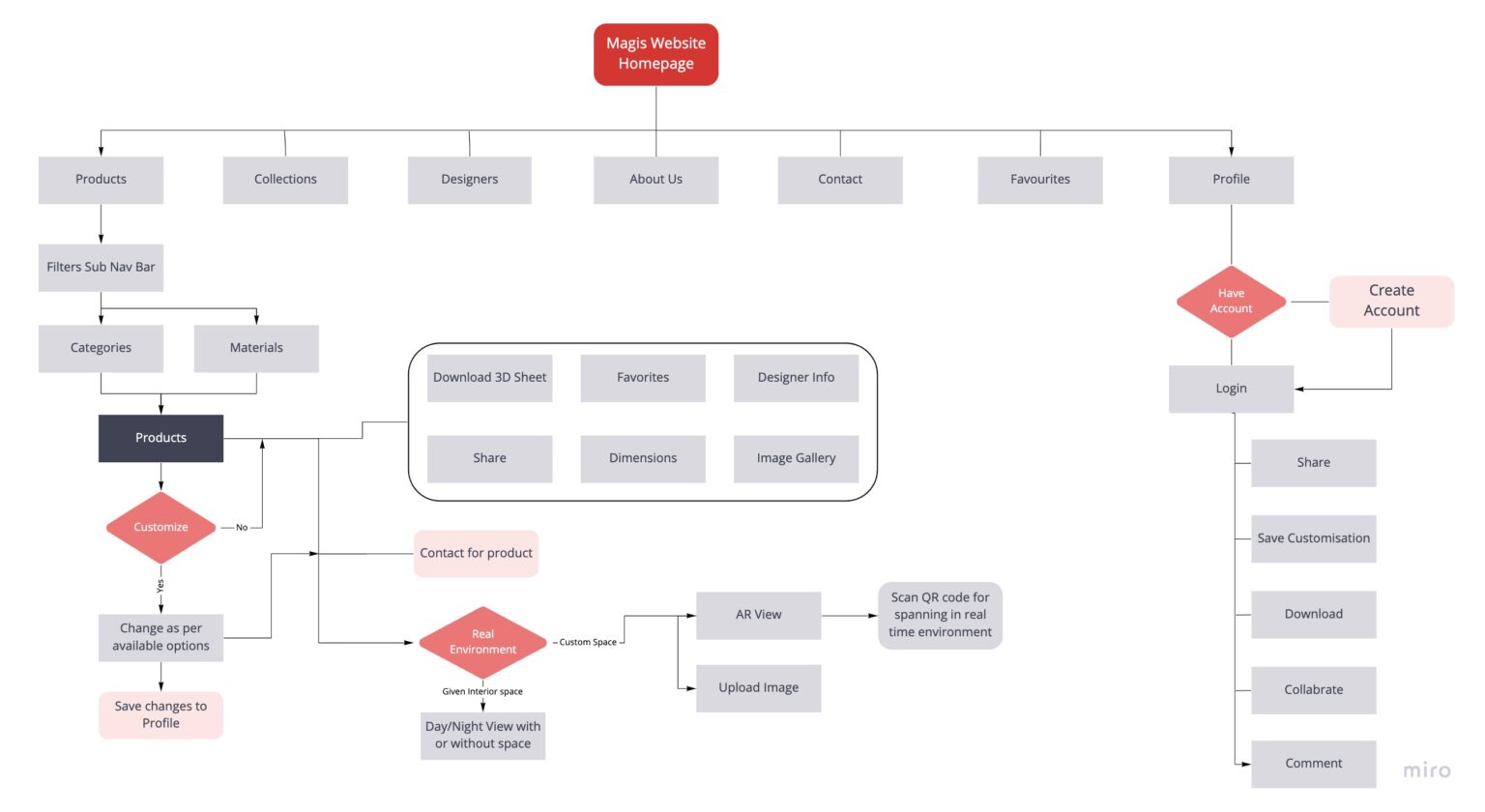
INFORMATION ARCHITECTURE
Leveraging the opportunities identified in our website analysis, we developed a comprehensive information architecture that incorporates a new workflow while retaining all previous functionalities. This redesign aims to enhance the user experience and ensure seamless navigation. Key elements of the new information architecture include:

STRATEGY PROPOSAL
- New customisation process – Provide real-time visualization of customization options to enhance user engagement and satisfaction.
- Optimised navigation filters – Develop optimized navigation filters to help users quickly find products that meet their specific needs and preferences.
- New feature to add real environment (AR) – Enable users to visualize how products will look and fit in their actual spaces, increasing confidence in their purchase decisions.
- Profile page for user interactions – Create a dedicated profile page where users can manage their interactions with the brand. Features include order history, saved customizations, wishlists, and personalized recommendations.

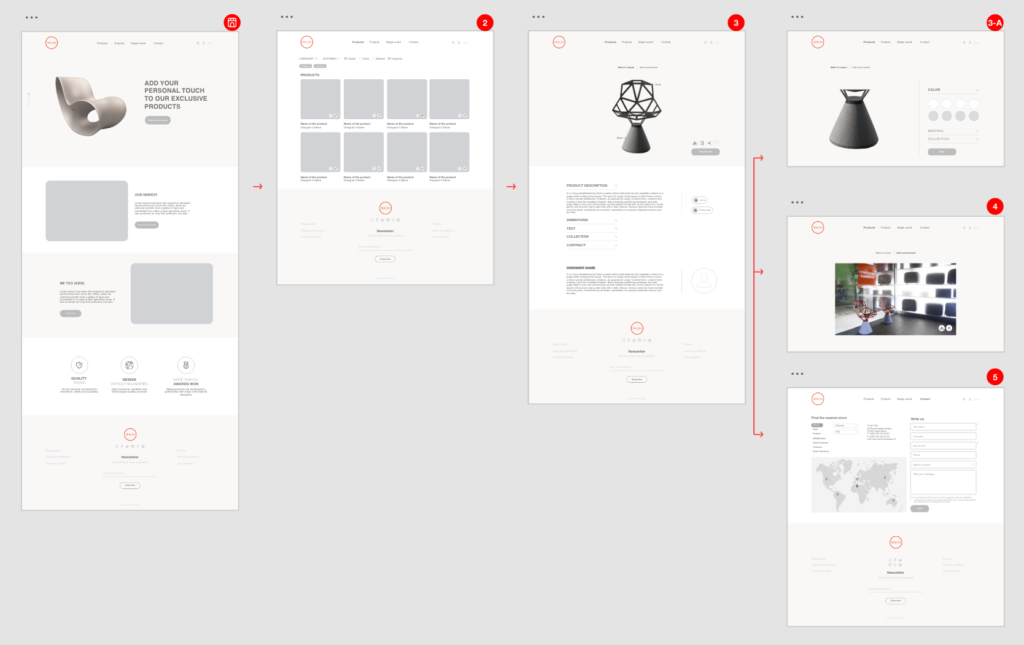
WIREFRAMES
Developed initial wireframes to outline the basic structure and functionality of the redesigned website.
Focused on key elements such as navigation, customization tools, and user interaction features

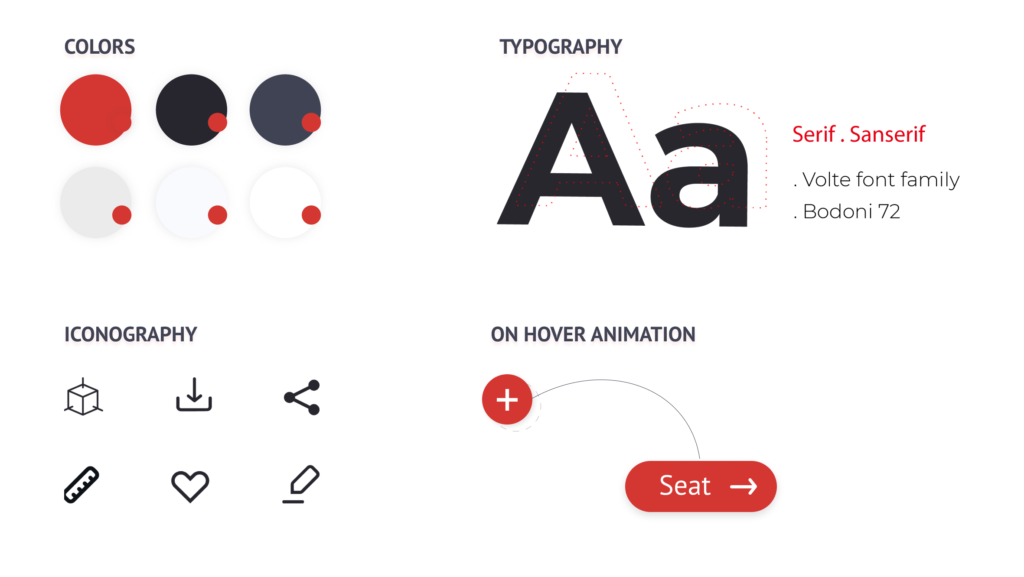
VISUAL IDENTITY
In alignment with the brand image and design principles, we developed a new visual identity for the Magis website.
Finalized the visual identity after incorporating feedback and completing iterative refinements.
Developed a comprehensive visual language that enhances brand perception and provides a seamless user experience.

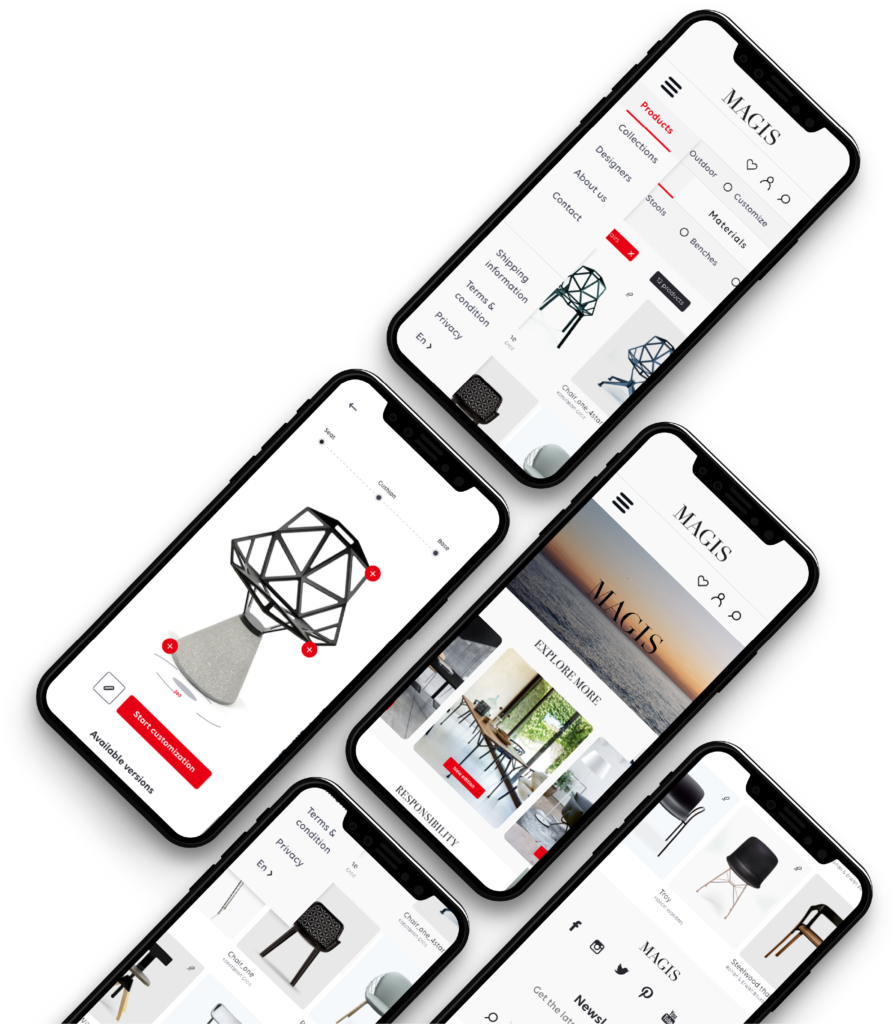
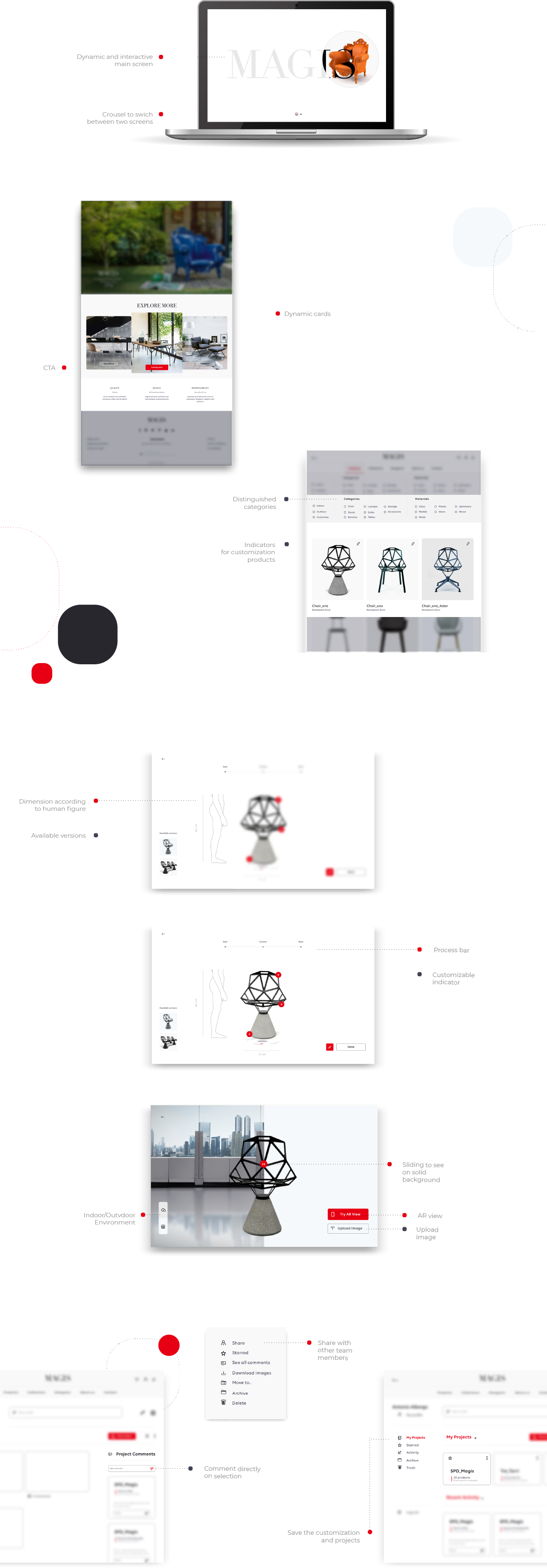
UI DESIGN SOLUTIONS
We continuously changed our design according to the feedback from our to meet our design goals.

Prototype
By integrating these animations, we aimed to create a more engaging and interactive experience for users, ultimately enhancing their overall satisfaction with the Magis website.
Conclusion
The project, aimed at examining and enhancing Magis’s digital presence, proved to be both insightful and impactful.
By adopting a user-centric design approach, we effectively addressed diverse customer needs through meticulous research and market analysis. The iterative design process, bolstered by ongoing feedback from our mentor, enabled us to refine the website’s visual identity and functionality.
Upon completion, the project was presented to the development team. Key points from the presentation included the need for detailed implementation strategies for the new features and ensuring alignment with the overall project goals.
The collaborative effort of the team was crucial in achieving these outcomes, underscoring the significance of teamwork and strategic planning.
